Introducing Page Layout
Caution: We do not recommend changing anything unless you know exactly what you're doing. This part is usually completed by your designer.
On this page:
Understanding Basic Page Layout
KhooSeller breakdown page layout into several sections, which can be easily edited in the Page Layout editor under Design > Page Layout. This enables the user to easily customise each section without the use of manual CSS.
These sections follow the structure of the website appearance from top to bottom.
The layout sections are:
- Header
- Horizontal Navigation
- Body Header
- Main Content
- Body Footer
- Footer
Each section has both a FW (full width) element and an inner section element.
Editing Page Layout
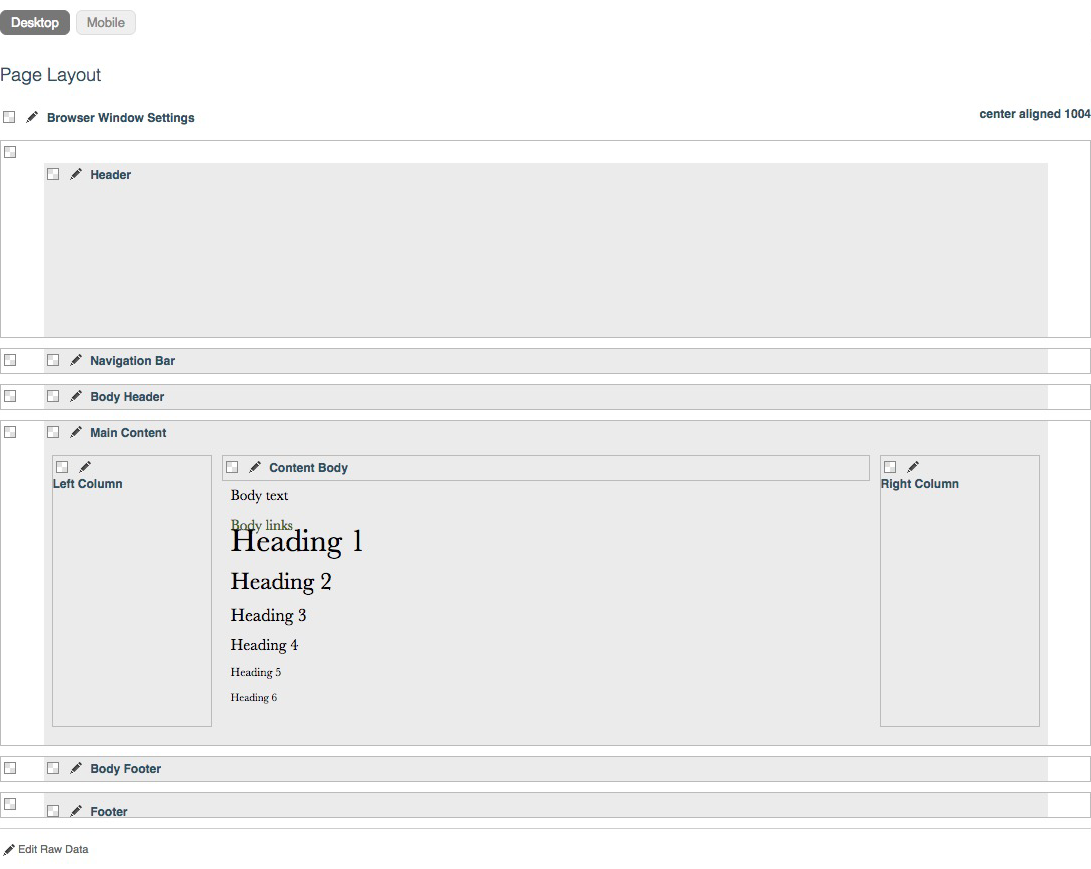
Here is a view of the editor, within Design > Page Layout.

The meaning of the icons used in the editor are shown in the table below.
| Icon | Meaning |
 |
Background Customisation: such as colour, image placement and repeat image options. |
 |
Visual Positioning Customisation: such as padding, margins and height. |
Browser Settings
Often the first customisation a designer makes to a fresh KhooSeller website, page width and alignment Browser Settings can be set in Page Layout.
In addition background options can be customised for the whole web page layout here. This is a good way of quickly styling a new website if the same background option is wanted everywhere as it is quicker than editing each layout section individually.
A Favicon (URL logo/icon) can also be uploaded here.
