Layout Presets
On this page:
What are they?
A layout preset is used to define the overall appearance of the layout of the main content body within a module. These can be customised to suit your needs accordingly and be used for layout consistency for modules across your site.
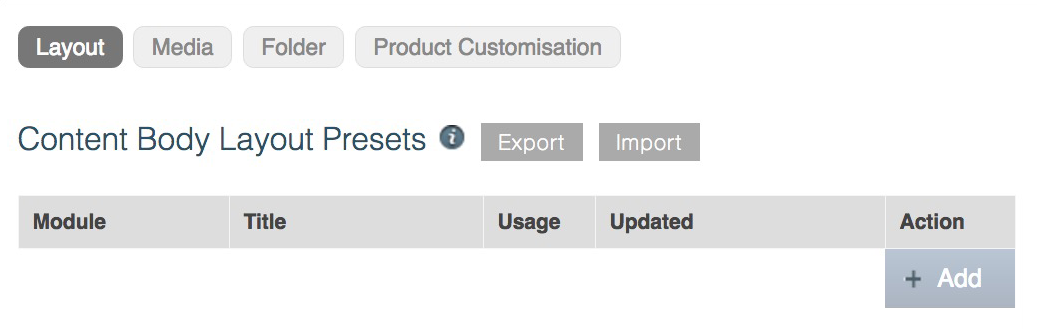
You can find a table of all your layout presets in My Site > Presets > Layout.
Layout presets are used for the following six modules:
- Folder
- CRM Contact Form
- Contact Form
- News
- Page
- Alias (shortcut)
Without setting up any presets in KhooSeller, modules created will use a Default Layout Preset for that module.
Creating a layout preset
Within the page on My Site > Presets > Layout, you can create you own presets simply by pressing the "+ Add " button. You can edit the preset directly should you wish, and can save the preset by pressing "Ok". Further edits can be made through clicking the pen icon under "Action" in the preset's row.

Using the layout preset
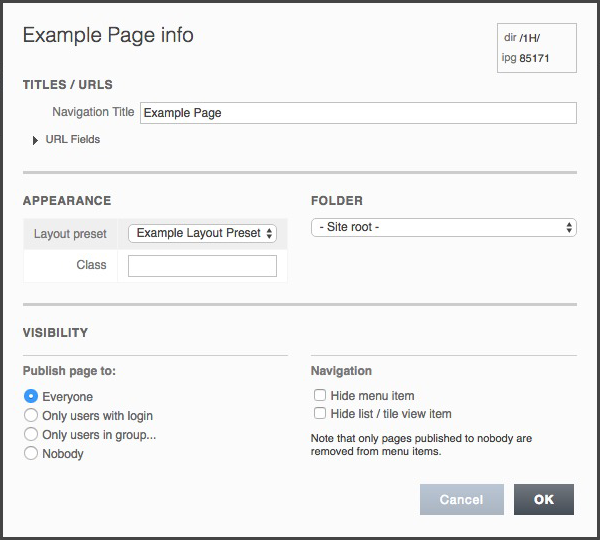
To bring a layout preset into usage you have to select it on the module itself under the Site Root tree. First hover over "Edit" on the module and then select "Info". The layout preset needs to be selected from the dropdown under "Appearance" where it says "Layout Preset".

Editing layout presets
Understanding the editor
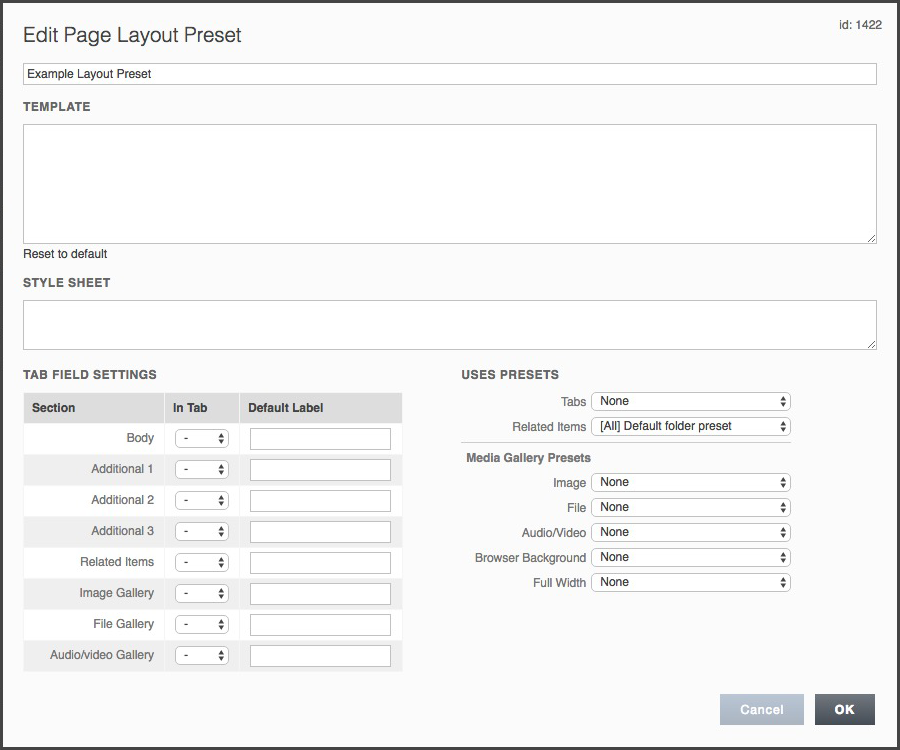
To edit a layout preset, first find the layout preset within My Site > Presets > Layout and press the pen icon beneath "Action" in the table. The editor should appear.
A view of the editor for is shown below:

You can make your changes and save them by clicking "Ok" in the bottom-right of the editor.
Template
Within the template section, the arrangement of components can be organised. You can change the order of appearance of components here and remove them if you wish. HTML can also be entered in the template section.
Clicking "Reset to default" will bring up the layout of standard components the page uses at default, for you to edit.
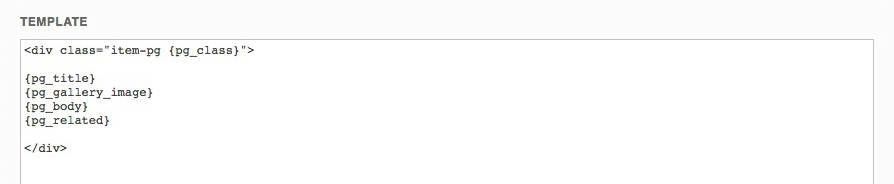
An example of how the template section has been edited is shown below:

Stylesheets
The stylesheets section is for adding module specific CSS, without having to fill up greater space coding within the larger stylesheet found in Design > Stylesheets. It is worth noting that this CSS is on a higher level to the CSS found within Design > Stylesheets.
For example, a certain type of page may always want similar formatting on text which is unlike the rest of the site.
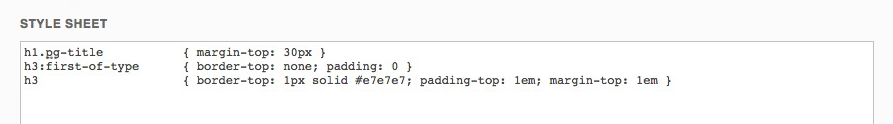
An example of how this section has been used is shown below:

Tab Field Settings
This area is used to set different areas of content that you might want to appear on a page in tab format. If you don't want certain content on your page to appear in tab view, such as horizontal book tabs or in an accordian, you can ignore this section.
To put content into tab format you choose from the dropdown which tab you would like it to appear in, e.g. Body in "Tab 1" and File Gallery in "Tab 2". In this way a preset only allows one tab view component for the content of that page.
Tabs are also used in conjuction with page Custom Fields. Custom fields that have been set up in Settings > Page Custom Fields will appear in the Layout Preset for the type of module they are created for, as long as the check box "Allow in tab" is checked within Page Custom Fields. They will then be able to be used in your tabs here.
To use tabs, the component {*pg_tabs} (without asterisk) must be placed within the page somewhere. Find out more about how to place and use components here.
To use tabs the type of tab view also has to be selected (see below).
Uses Presets
#1 - Tabs
To actually use the tab component, a type of tab view has to be selected in Uses Presets.
These are:
- Tabs - tabs arranged horizontally in the same plane, one tab viewable at a time
- Accordian - tabs arranged in vertical planes, with open horizontal content separated by horizontal headings
- Accordian (Closed) - same accordian as above but with the ability of content being closed
- Side Tabs - tabs arranged vertically with content in the same horizontal plane, one tab viewable at a time
#2 - Related Items
When bringing in links to related pages and folders, the layout for these related items can be set here, following a folder preset. Please note that related items cannot be brought in unless you change this folder preset from "default folder setting".
#3 - Media Gallery Presets
This area has a selection of dropdowns for the layout of media that you want your page to use. These media gallery presets have to be first created within My Site > Presets > Media before they can be accessed and attached to the layout preset here.
Layout of media is separated from page layout within KhooSeller for speed and efficiency in creating page layouts. It also helps you keep formatting for media and modules coherant across your website more easily.
