WYSIWYG (What You See Is What You Get Editor)
On this page:
Introduction
The "What You See Is What You Get" Editor (or WYSIWYG for short), is a visual text editor which allows you to write the description or content for your pages, products and news posts whilst conveniently letting you see the content as it would appear on the front-end of your website.
This Support Page covers only the "Visual" section of the editor only. If you're familiar with HTML & CSS then you'll be able to take advantage of the raw HTML editor by clicking on the "Source" tab.

Edit
Within the Edit drop-down, you will find the undo and redo feature, which also can be found within the WYSIWYG here.
Cut, Copy, Paste and Paste as text are also found here. Paste as text is useful if you want the paste function to remove any other HTML and styling, leaving the text in paragraph text.

Insert
Insert provides another area to insert links, as well as a place to create page anchors and insert special characters (keyboard symbols). Links can also be added through the link icon.

The special characters available are shown below:

You can control how you view the visual elements using the view drop-down. By clicking "Show blocks" you can see how HTML tags and inline styling are broken down.

General
There are basic text formatting tools much the same as any word processing software although we advise to use these VERY sparingly since most of your text gets formatted automatically by your site styling.
The most useful tools are mentioned below:
Undo Changes
To undo a change, click the undo icon. This re-creates content which you may have undone.

Redo Changes
To redo an undone change, click the redo icon.

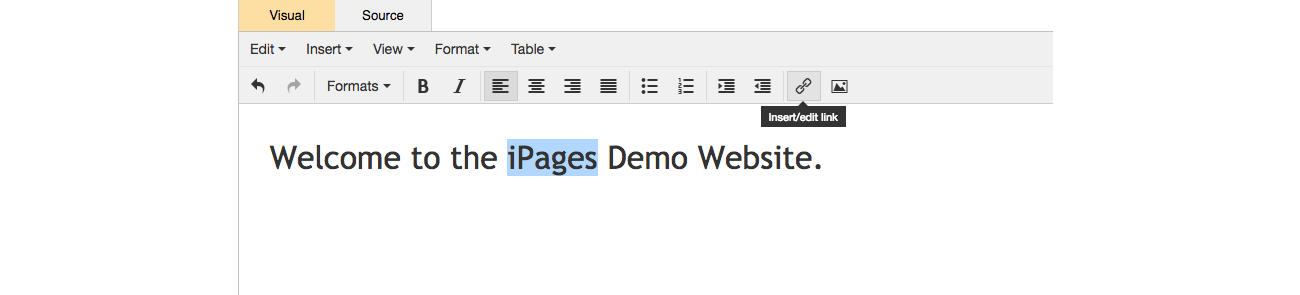
Insert/Edit Link
Highlight some text you would like to function as a link and click the Insert/Edit Link icon and fill in the required fields. Read more about creating and removing links in the WYSIWYG editor here.

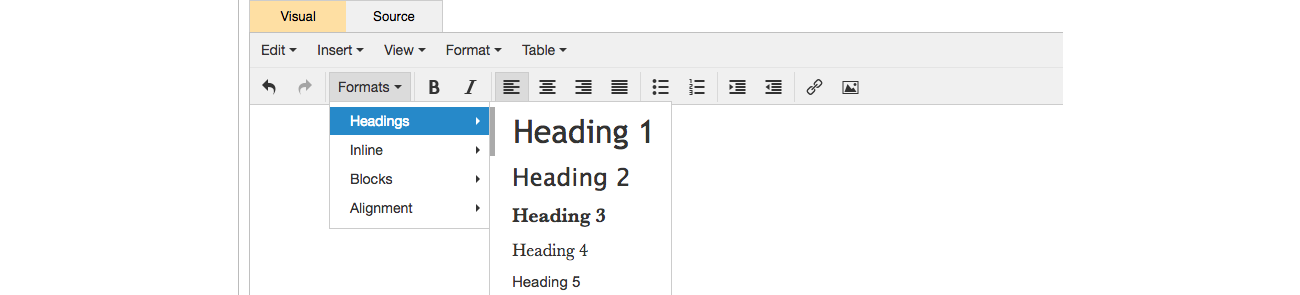
Formatting Headings and Titles
Headings can be formatted using the 'Formats' dropdown. It is typical to use Heading 1 for main titles and Heading 2 or Heading 3 for subtitles. Paragraphs are chosen under Formats > Blocks > Paragraph
Your Headings will have been set up by your designer at the time of building your website and they may have provided specific guidance on the type of heading to use for specific types of text.